Deploy as API
Quick Steps (TL;DR)
Why Deploy as an API?
Deploying as an API turns your agent into a live REST service. You can test it in Swagger, share it with teammates, and integrate it into other apps with standard HTTP calls. Ideal for connecting workflows, building automations, and verifying inputs and outputs quickly.
Prerequisites
- Your agent is deployed
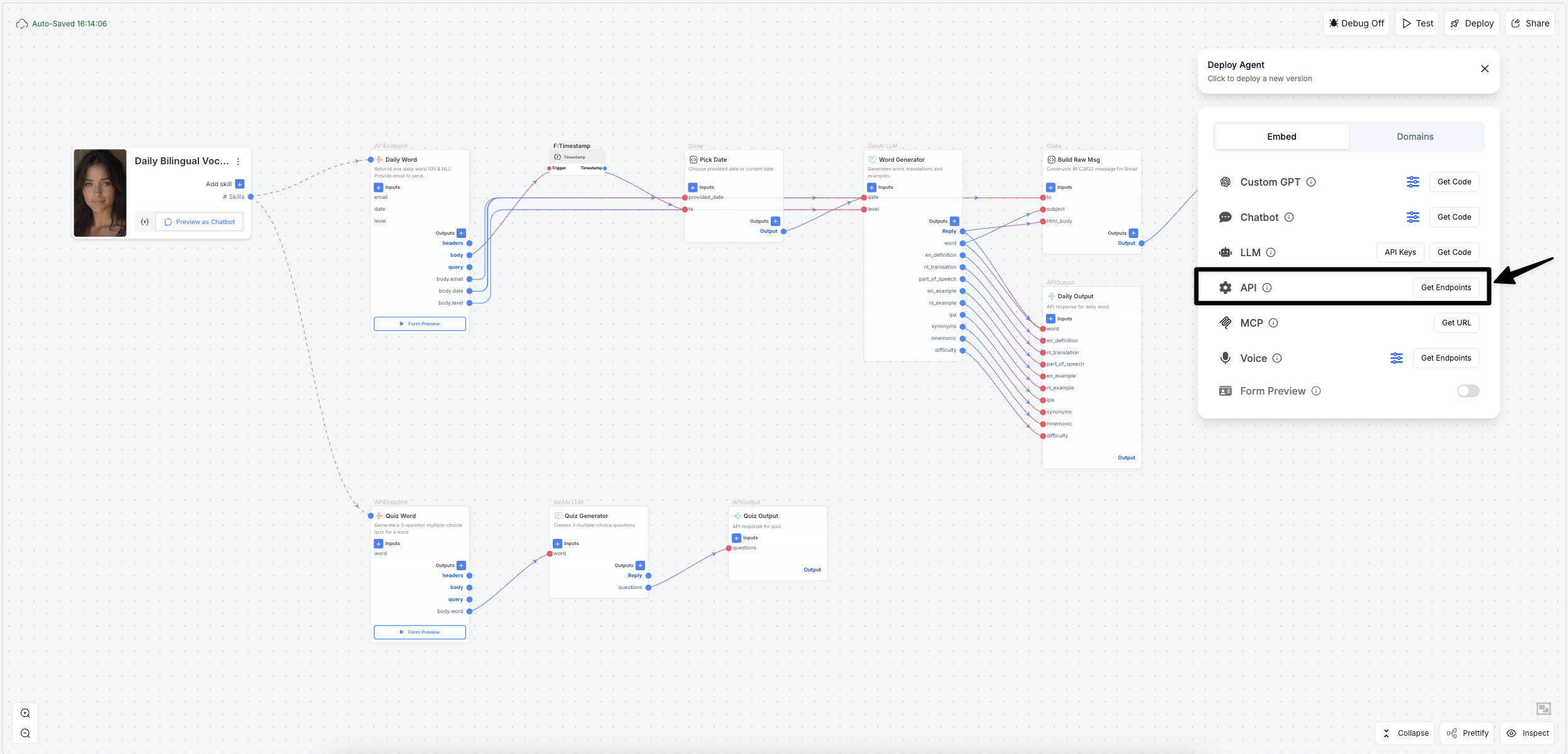
Step 1: Open the Deploy Panel
- Open your agent in the canvas
- Click Deploy at the top right
- In Embed, select API and click Get Endpoints

This opens the API Endpoints window with live Swagger and your OpenAPI URL.
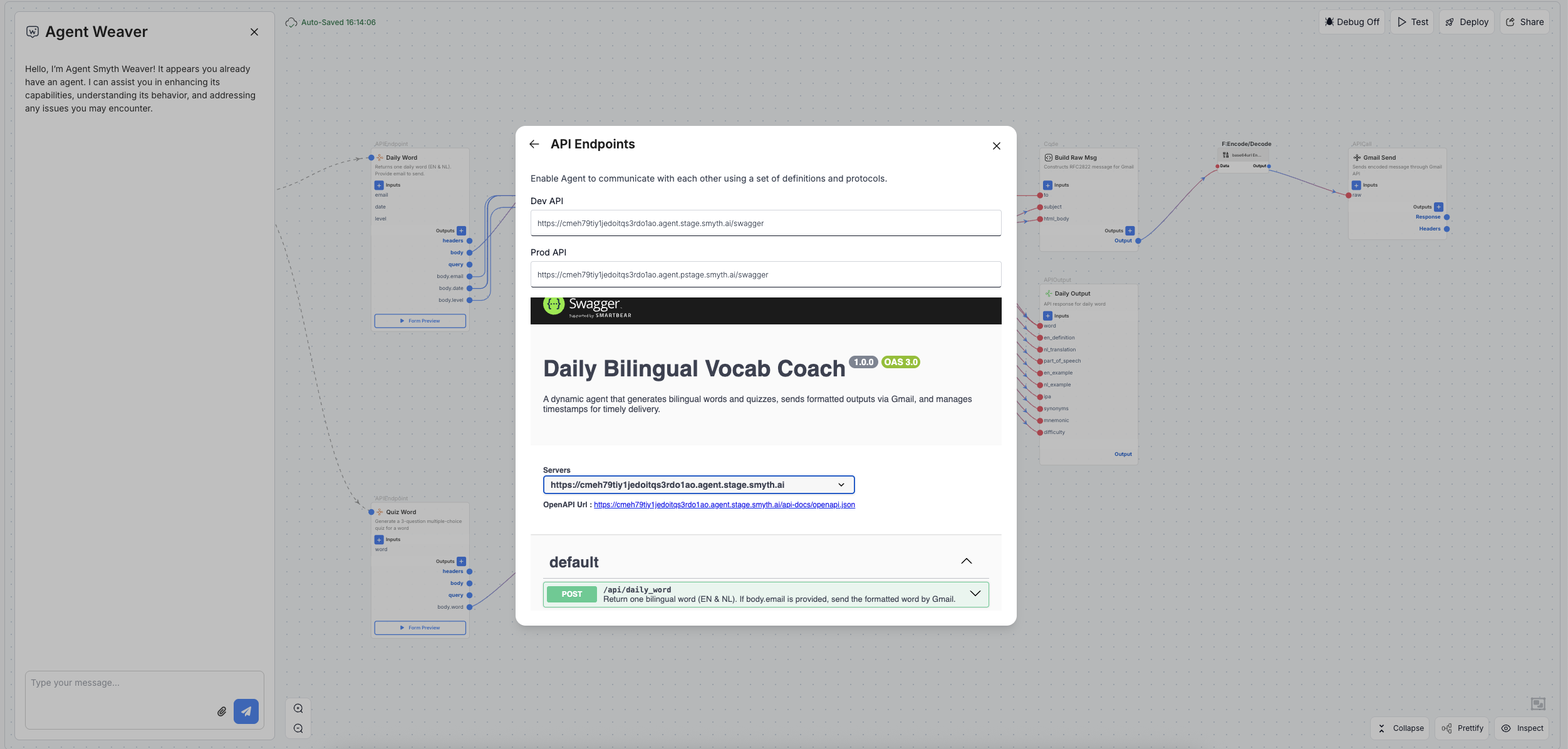
Step 2: Review the API Endpoints
You will see:
- Dev API and optional Prod API URL fields
- Live Swagger UI to try requests
- An OpenAPI URL for imports

Dev vs Prod
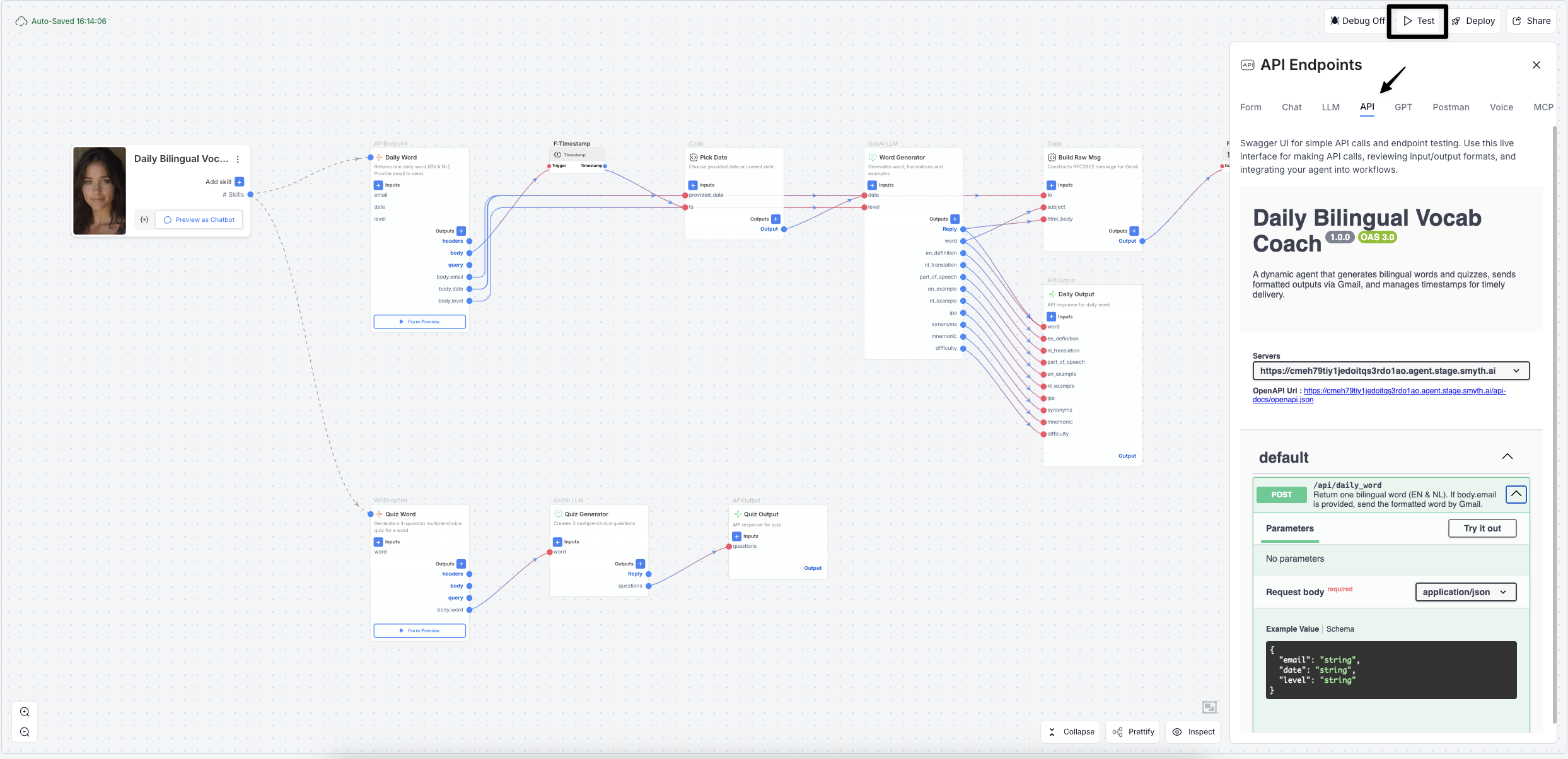
Step 3: Test Directly in SmythOS
- Click Test on the top toolbar
- Open the API tab in the right dock
- Choose an operation → Try it out → fill fields → Execute

Testing is key
Share and Integrate
- Share the OpenAPI URL by copying the OpenAPI URL from API Endpoints so teammates can explore your API in their tools
- Import into Postman or SwaggerHub for collaboration and documentation
- Call the API from apps and automations using standard HTTP\
- Use Dev while iterating and switch to Prod when ready to go live